Как понять, что пришло время обновить сайт. Рассказываем все про новый дизайн и редизайн

Что мы понимаем под редизайном? Это полное или частичное обновление сайта, когда мы затрагиваем визуал и структуру сайта.
Обычно сайт обновляют для улучшения конверсии, продаж, исправления ошибок, а иногда потому, что старый проект нельзя масштабировать.
Почему мы любим такие проекты?
- Осознанные клиенты. Они уже сделали сайт с небольшим бюджетом, протестировали гипотезы и готовы делать хороший продукт. Как правило, они уже могут общаться с нами с позиции целей и метрик.
- Есть метрики. Клиент уже погрузился в конверсию и понимает, какие цели ставит перед новой командой разработки. А нам есть что анализировать и формировать выводы.
- Есть контент. Частая проблема при разработке новых проектов — это контент, который надо разработать и написать либо нашей команде, либо заказчику. Тут уже есть база, с которой можно работать, дополнить или переписать какую-то часть (справедливости ради, иногда старый контент не берётся в работу).
- Продуктивный настрой. Клиенты, которым нужно обновление, как правило, находятся в стадии роста, что положительно влияет на реализацию проекта.
Ниже мы разберём несколько проектов, в которых применяли разные подходы и модели, а после сделаем ключевые выводы для успешного редизайна.
Одним из давних проектов и самым долгим с точки зрения редизайна был корпоративный сайт Okdesk. Мы начали с одной страницы и со временем переделали вообще весь сайт.
Изначально клиент пришёл с задачей обновить всего одну страницу сайта — отраслевую. Клиент хотел посмотреть на результат работ, как будет работать агентство и как изменится конверсия после редизайна.
Основная задача редизайна — повышение конверсии и увеличение числа лидов.
В итоге мы сделали более 30 страниц и сверстали их, натяжкой вёрстки занимался сам клиент.

Результат: После обновления отраслевых страниц, количество лидов выросло на 162,5%. Посмотреть весь кейс можно по ссылке.
Плюсы подхода: Прозрачный план с осязаемым поэтапным результатом.
Минусы подхода: Сроки и стоимость выше, чем у разработки "под ключ".
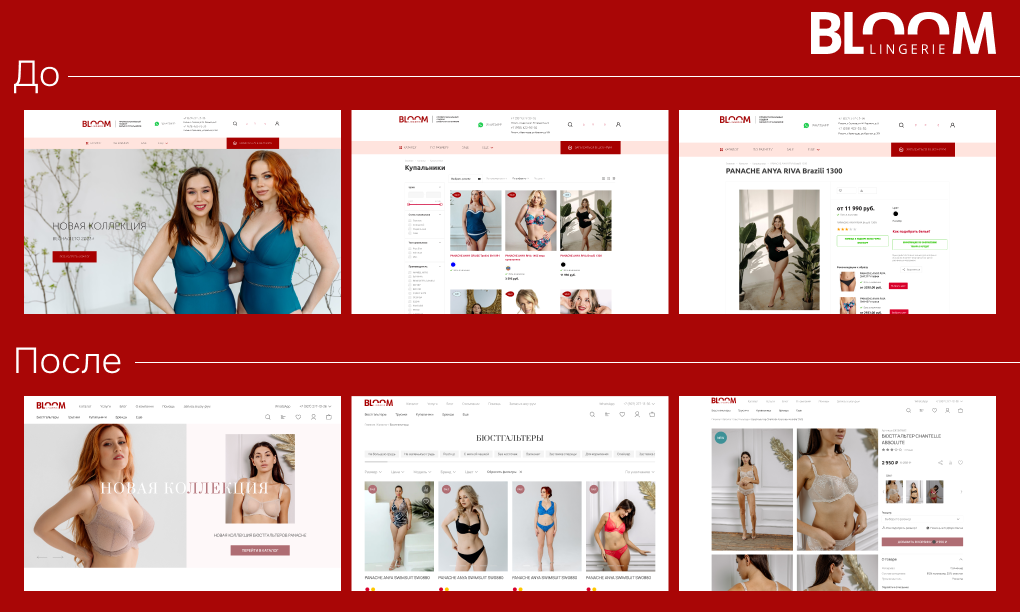
Хороший пример солянки проблем - это старый интернет-магазин Bloom Bra.
Перед нами стола задача: Провести редизайн интернет-магазина, исправить ошибки в логике и учесть особенности проекта. А именно:
1. 140+ размеров + цвета + бренды. Задача сделать фильтрацию удобной и понятно.
2. Увеличить конверсию в оформленные заказы через сайт. Сделать удобной логику самостоятельного оформления.
3. Решить все технические проблемы старого сайта.
4. Сохранить базу клиентов и ключевых наработок при создании нового сайта.
Но ключевая проблема с которой пришел клиент - старый магазин был на шаблоне и после нескольких подрядчиков был абсолютно не поддерживаемым и медленным. Вносит в него правки и улучшать было бы дороже, чем сделать проект с нуля.
Что мы сделали:
Мы начали с глубокого исследования того, что есть на старте, провели аудит, изучили конкурентов, разработали прототипы, сделали тесты и разработали совершенно новый интернет-магазин на действующей базе.
Сейчас выбор белья или обращение за консультацией стало максимально удобным.

Результат: Новый сайт, на котором исправлены все ошибки уже радует покупательниц со всей России. Кейс уже оценили коллеги из индустрии, он вошел в число финалистов WDA/24 и борется сейчас за призовое место.
Посмотреть полный кейс можно по ссылке.
Плюсы подхода: При детальной проработке на старте проект гарантированно улучшит конверсии и результат.
Минусы подхода: Сроки и результат в самом конце работ.
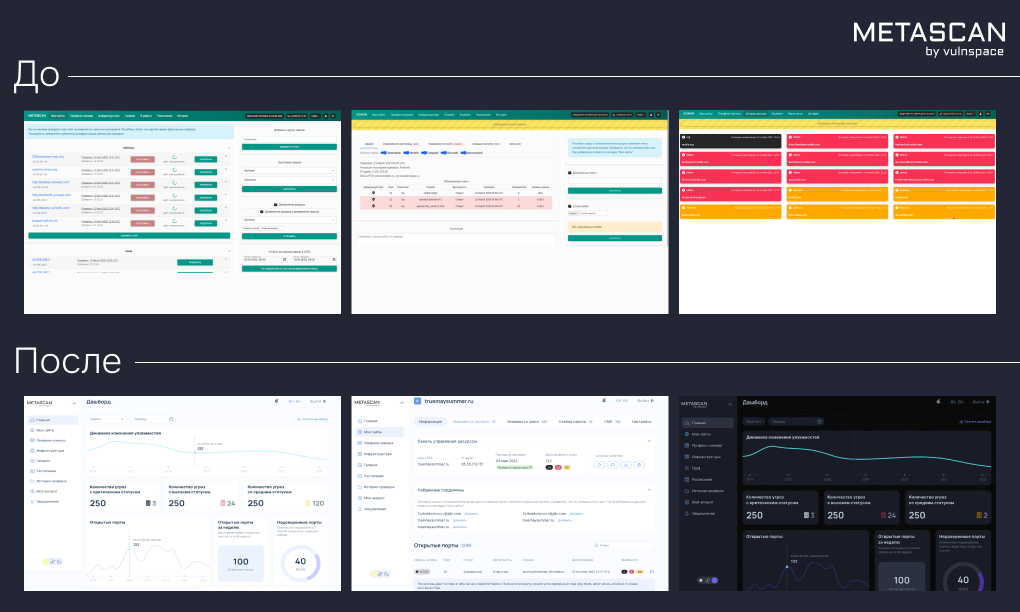
С сервисом мы познакомились, когда обновляли ему лендинг и даже не могли представить, что ближайшие 6 месяцев нас ждет удивительное приключение.
Сервис уже существовал и активно развивался, команда вела собственные разработки, постоянно развивала проект, проект делался своими силами и на bootstrap, по мере развития компании возникла потребность обновить интерфейс и нам было необходимо:
- Сделать анализ текущего интерфейса
- Спроектировать новый пользовательский опыт
- Учесть текущий опыт клиентов и в критически важных разделах сохранить привычные паттерны
- Сделать UI-дизайн
- Сделать Frontend на React и связать его с Django Api Framework
Команда пришла к нам с осознанным запросом на UX/UI-дизайн, так как пришло время становиться более зрелым продуктом в глазах заказчиков, с чем мы и помогли.
Решение: За 6 месяцев сделали полный редизайн, перепроектировали интерфейс, разработали сценарии и сделали frontend на React. Пока мы готовимся к работам, запланированным на второй релиз, постараемся рассказать, как делать сложные продукты.

Результат: Новый интерфейс, которым пользуются клиенты уровня enterprise и прямое влияние на выручку компании. Кейс уже оценили коллеги из индустрии, он вошел в число финалистов WDA/24 и борется сейчас за призовое место.
Посмотреть полный кейс можно по ссылке.
Плюсы подхода: При детальной проработке на старте проект гарантированно улучшит конверсии и результат.
Минусы подхода: Сроки и результат в самом конце работ.
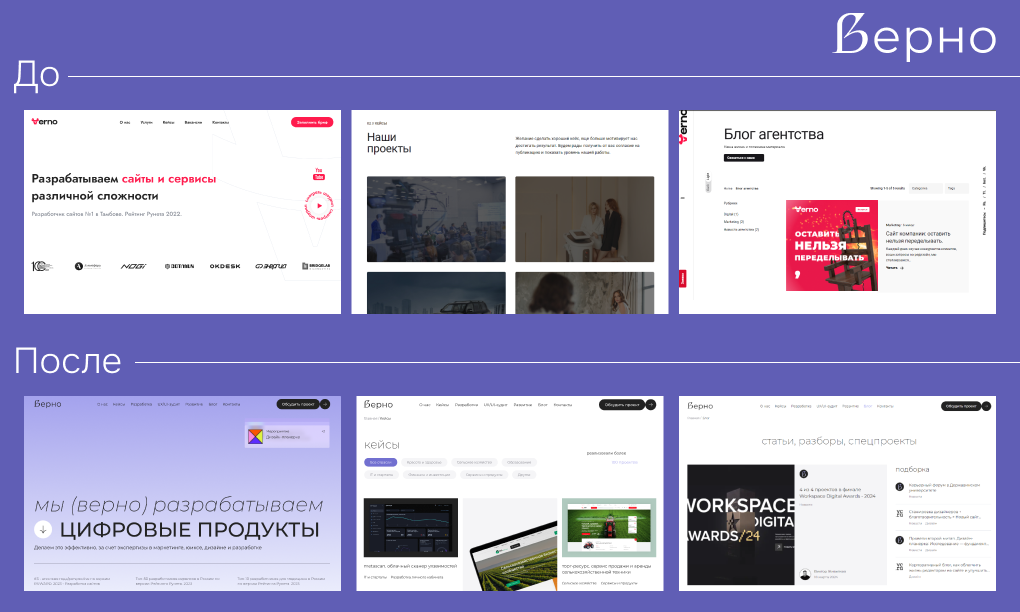
Грустная история нашего сайта. Стоило нам выложить статьи и что-то рассказывать про дизайн, как нам прилетало со всех сторон, почему наш сайт на шаблоне.
А он и правда до октября 2023 года был собран на WP и у нас катастрофически не хватало времени сделать новый. Мы уже начинали делать дизайн, но пока дошли до разработки он устарел.
Спустя два года попыток мы все таки смогли. Наша задача была соответствовать позиционированию!
Так часто бывает, когда компания вкладывается в оборудование, команду и экспертизу, а сайт плохой. Вот и у нас так было.

Решение: Выделить проектную команду и сделать редизайн себе, как клиентам. Первую версию в релиз выпустили за 3 месяца. Сейчас со временем добавили новые разделы и страницы.
Результат: Сейчас у клиентов не возникает резонанса между нашим сайтом и нашими словами. Конверсии за месяц обгоняют конверсии на старом сайте за квартал. А мы с гордостью скидываем сайт.
Посмотреть полный кейс можно по ссылке.
В нашем продакшене есть юнит по разработке проектов для медицины - MEDDEV. Количество медицинских проектов росло, мы вошли в ТОП-10 разработчиков для медицины по версии Рейтинг Рунета, а размывать свое позиционирование мы не хотели.
Сделал лендинг и использовали его только для общения с клиентами, постепенно готовили к самостоятельному продвежению, но вдруг заработал трафик из поиска.
Мы начали получать заявки и видели, что на сайт идут по нужным нам коммерческим запросам, тогда мы посмотрели, какие вопросы мы не закрываем и решились на редизайн.

Результат: Это свежий релиз и мы только начали отслеживать метрики. По итогам показа клиентам, им стало проще ориентироваться в условиях и результате.
Посмотреть полный кейс можно по ссылке.
Для редизайна из своей практики мы видим несколько причин:
Скопировать ответ
- Улучшить продажи и конверсии (могут помочь и точечные решения)
- Сайт технически сделан плохо и его невозможно развивать
- Сайт устарел, конкуренты обновились и теперь пользователи уходят у ним
- Сайт не соответствует позиционированию, а иногда и наносит ущерб имиджу компании
- Хочу. Тоже принимается, тогда нужно найти команду, к которой будет доверие в принимаемых решениях.
С чего начать?
Как мы уже говорили, сайт которому предстоит редизайн уже имеет базу и метрик для анализа.
Самое главное - это понимать задачу и возможности компании.
Если хотите посмотреть в каком состоянии у вас сайт, вы можете заказать у нас UX/UI-аудит или пройти чек-лист на качество сайта. Если у вас есть внутренняя команда, которая ведет исследования и аудиты, будет большим плюсом.
А по итогу получить точки роста и все проблемы, которые мы сможем найти. А после решить, исправлять их поэтапно или решитесь на редизайн.







